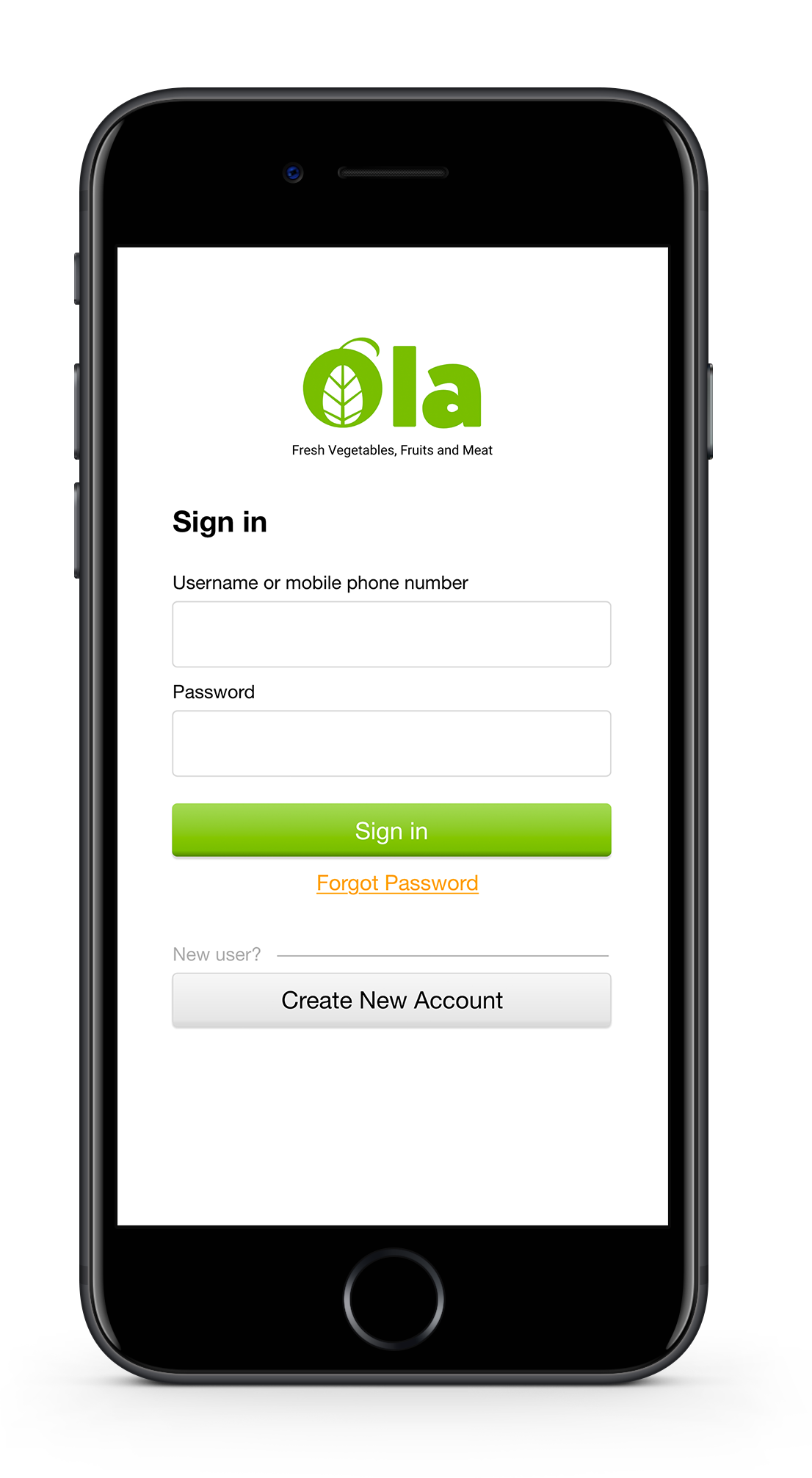
Clean and simple Login Screen to prevent user’s attention to divert. Few content on screen also lowers the user’s cognitive load. The page contains the brand logo, primary color, i.e., Lemon Green; Secondary colors, i.e., Night blue and orange.
We are not keeping ‘Remember me on this device’ function as this application is supposed to be installed on the user's personal device. User will stay logged-in. User can log-out manually and switch to other account. This product does not support ‘Guest’ purchase to maintain privacy and safety.
User can reset the password and create a new account right from the Login screen.
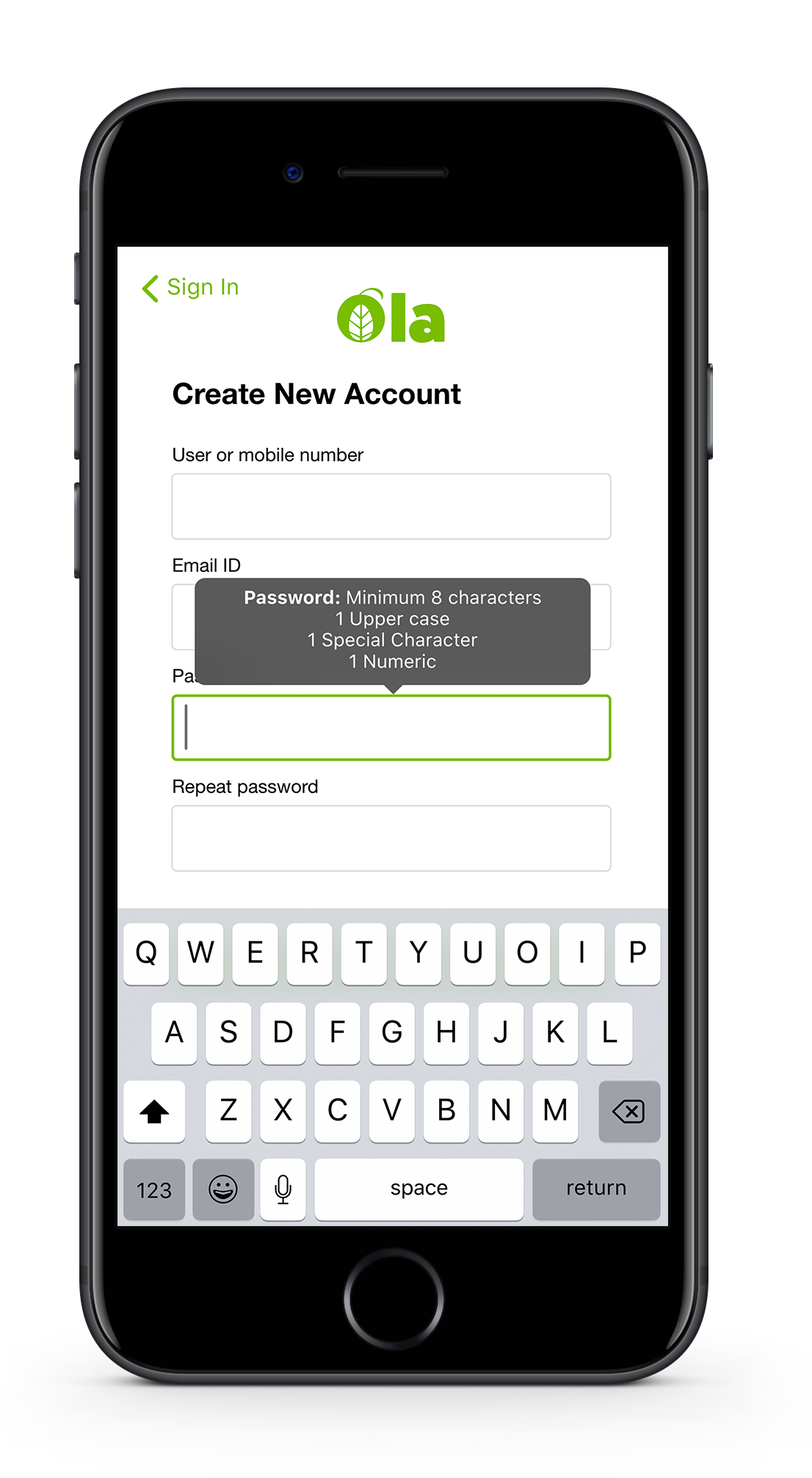
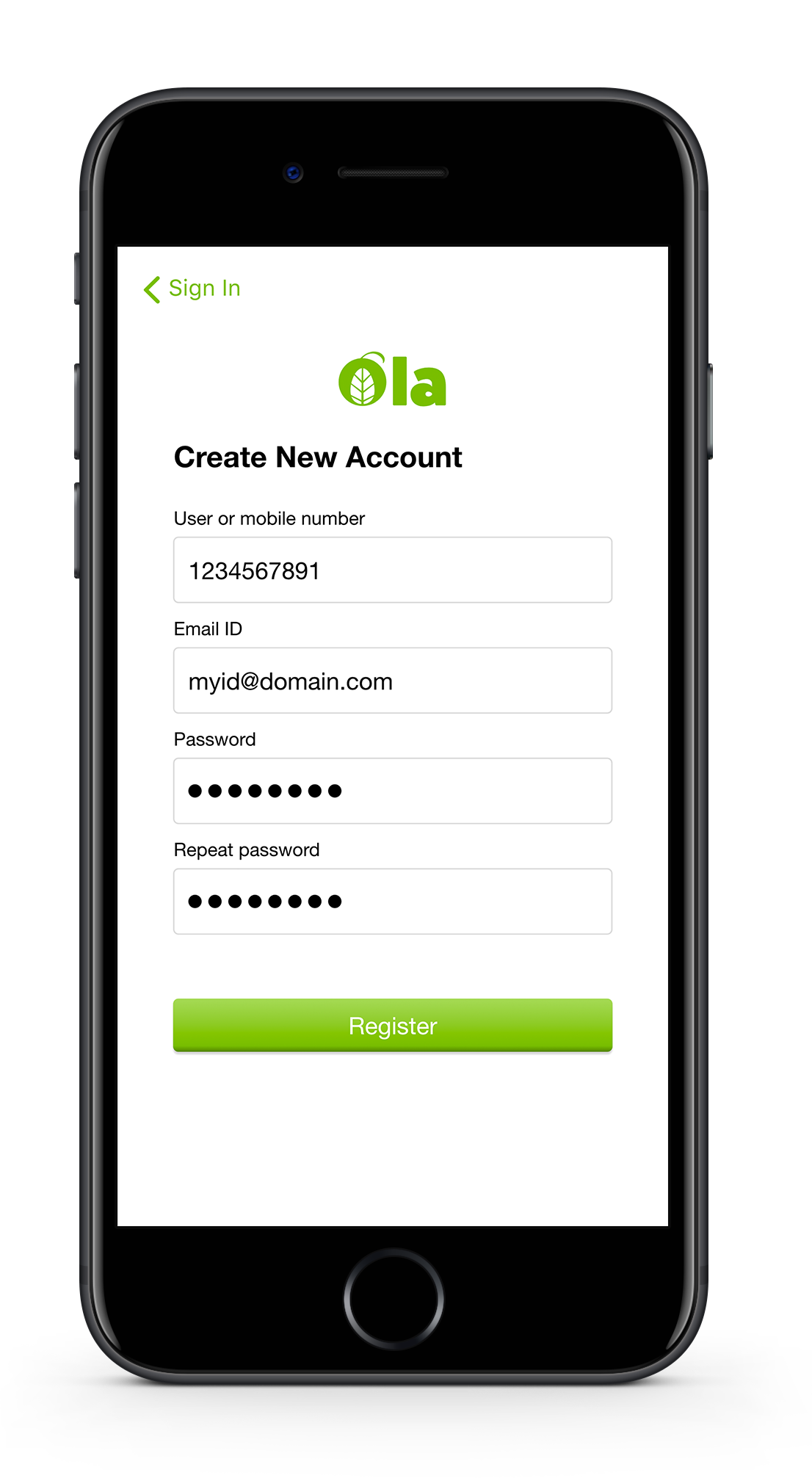
We are asking very few details from a new user on Create New Account page. It is assumed that first-time users want to see what all products are available on our app before making a purchase. Although the user can browse through products without login still at the initial stage, we should refrain from asking too many details. Once the user has products in his cart, he must have to enter the delivery address and payment information before checkout.
While filling the form upper margin is set to automatic to make space for the keyboard. Even while the keyboard is on screen, the user can still see most of the filled and blank details. Password help will allow the user to complete the task in one go.
We have also kept 'Back button' on top of the ‘Create New Account’ screen, the user can return to log in at any point. 


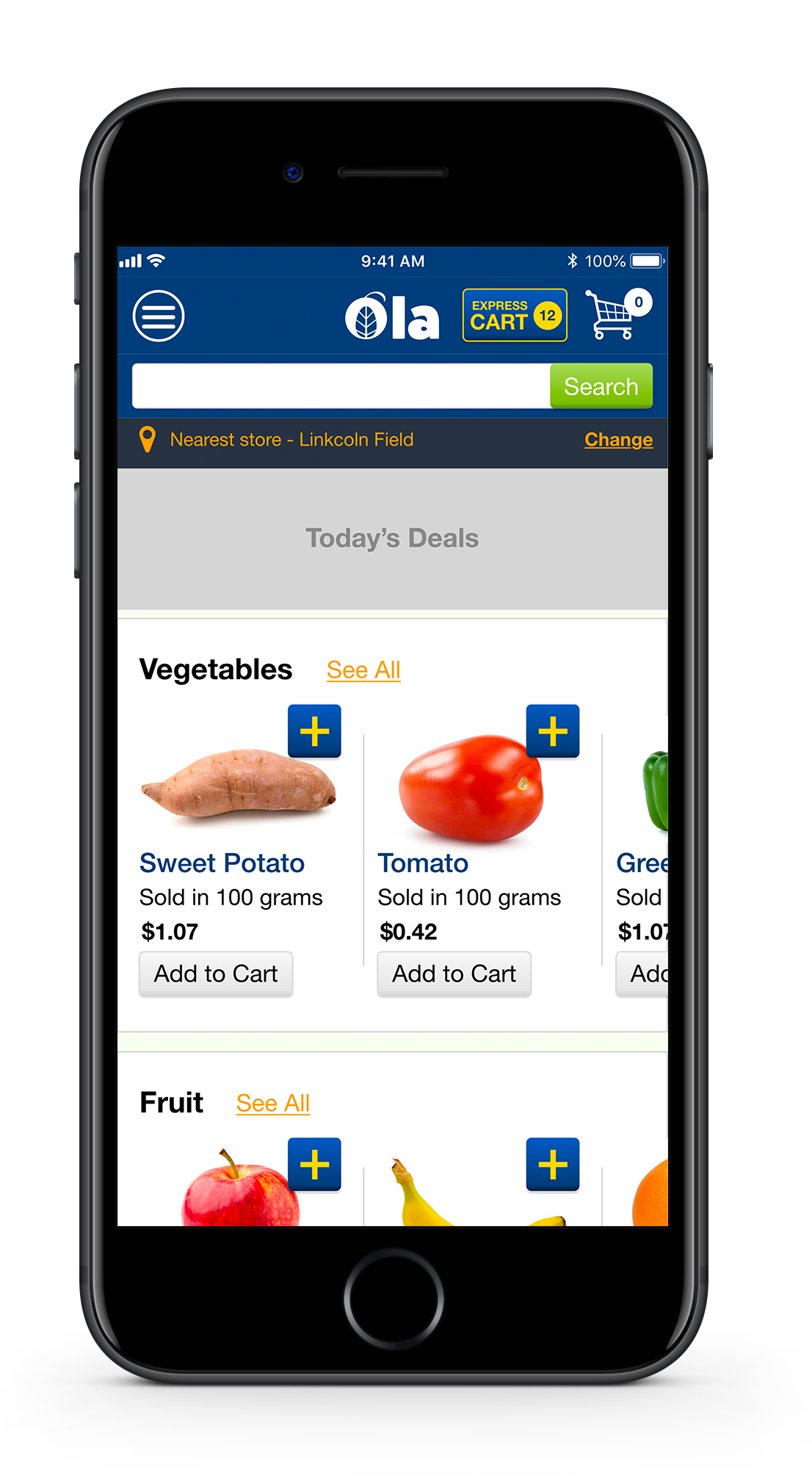
On the Home Page, displaying products based on user’s purchase history in all three major categories, i.e., Vegetable, Fruit and Meat.
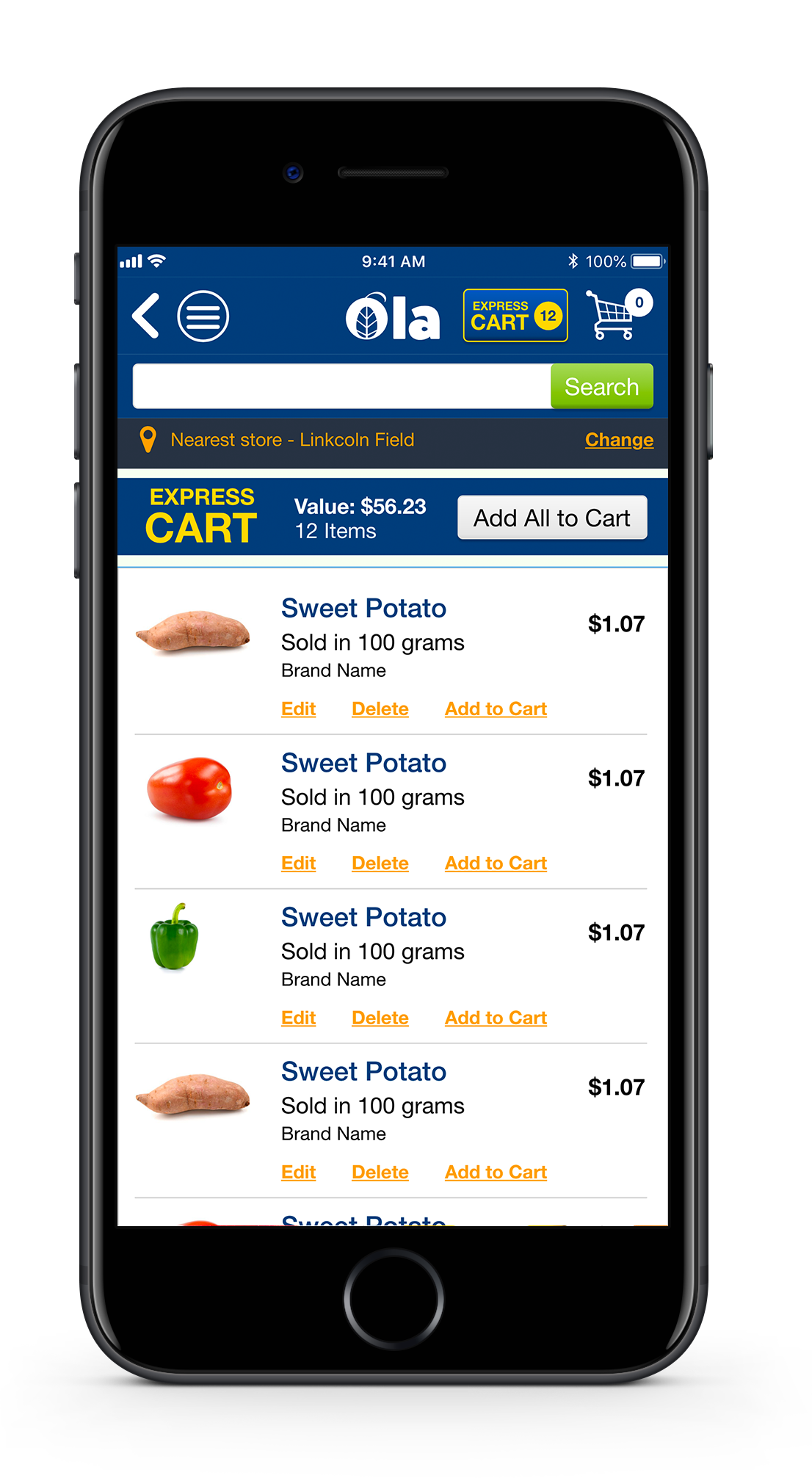
We are also highlighting the ‘Express Cart’ feature with Night Blue and Yellow color. This feature separates ‘Ola Fresh’ from others. The user can keep the frequently buying products in this customized cart so that he does not have to perform the same task on every visit.
All the products have a big Night Blue Color button with Yellow ‘+’ on it to make it visible that this button will add the product to Express Cart. We have also given the option to add the product in the regular cart.
We are keeping ‘Today’s Deals and Special Offers’ section at the top to display seasonal products. We also have a ‘Combined Purchase’ bar at the bottom this screen. Here we will suggest products according to present cart status.
‘Nearest store location’ feature will stay on top, even while scrolling, to give the user a familiar feeling that he can collect grocery from the nearest store if he doesn’t want to wait for delivery.
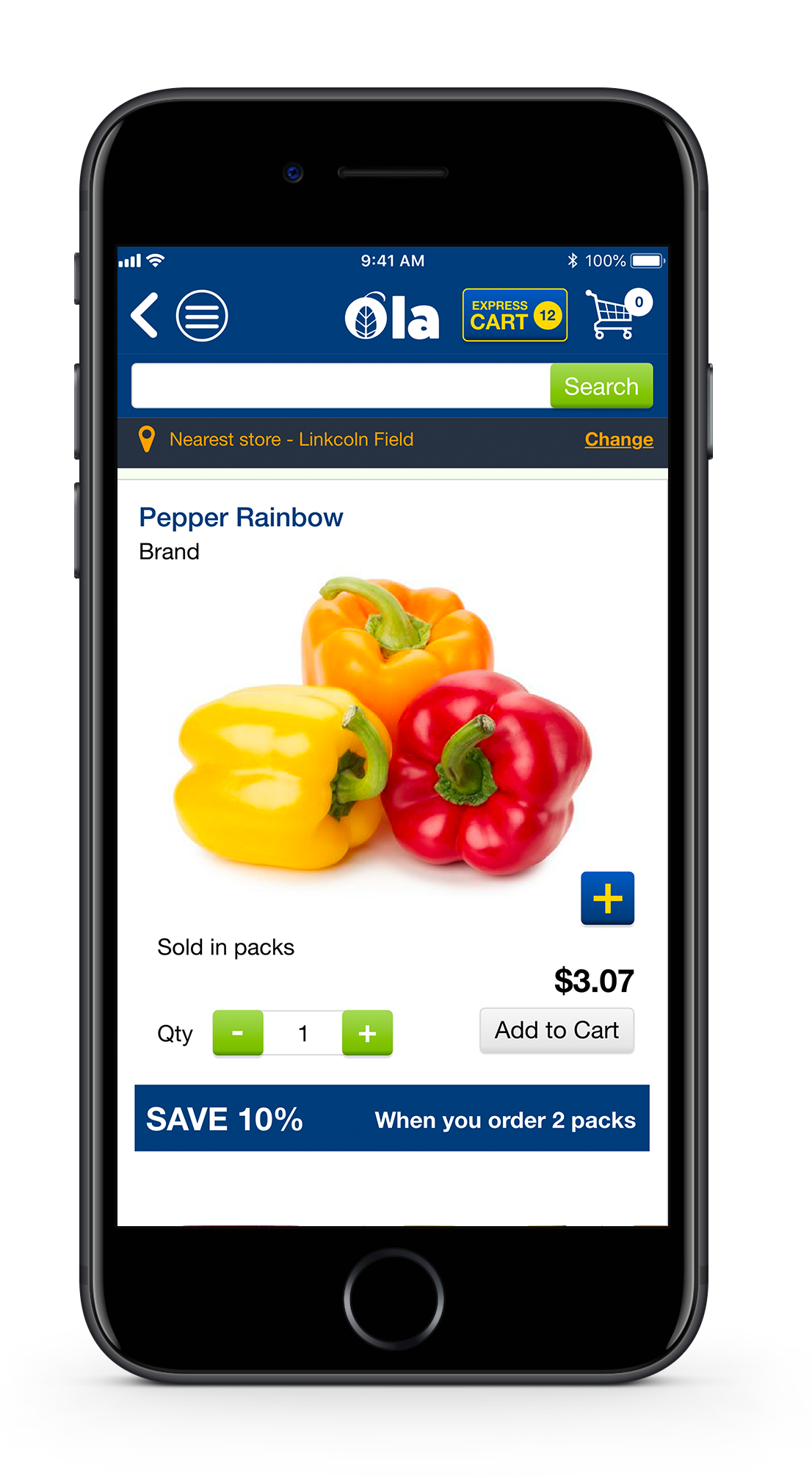
Item Details Page showing the big product image, easily accessible and adjustable quantity element, add to ‘Express cart’ button, 'Add to Regular Cart and a special offer on this purchase. User can go to the back page or perform a search.


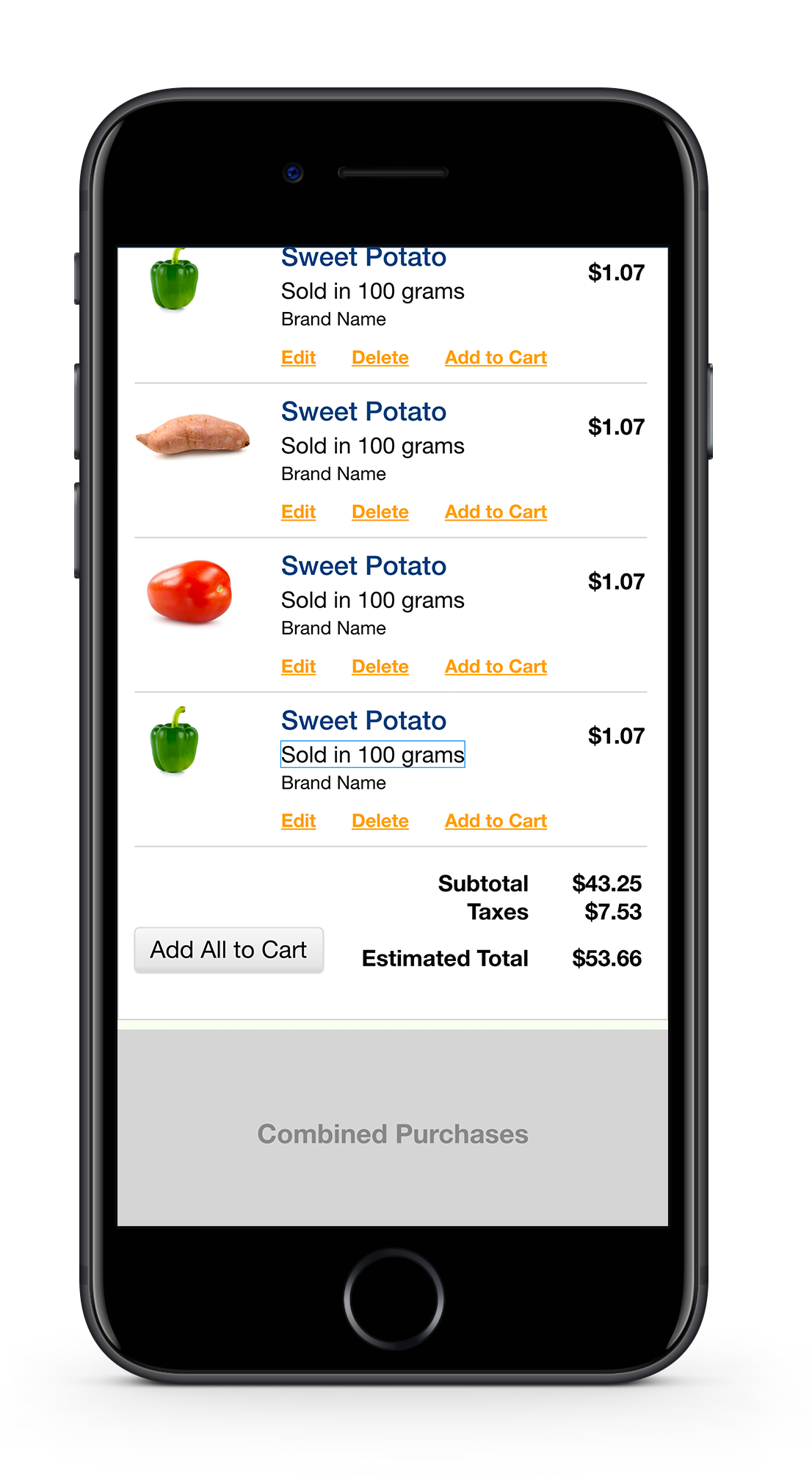
On Express Cart screen user can review the products before adding them to Regular Cart to checkout. Value of the products in ‘Express Cart’ is showing at the bottom of the list. There are two buttons to add ‘Express Cart’ to Regular Cart, at top and bottom.
User can remove the product by clicking on ‘Delete’ link or edit quantity by clicking at ‘Edit’ link. User can also add single product to regular cart to checkout.


The user can access the Menu to make changes to the personal account by clicking the ‘Burger’ icon on top left corder. This icon is present on all the screens. From this menu user can reach:
1. Address – Add or remove the delivery address; 2. Payments – Add or remove payment cards; 3. Orders – Order history or tracking the order(s); 4. Home – To go back to home page; 5. Express Cart – To review ‘Express Cart’
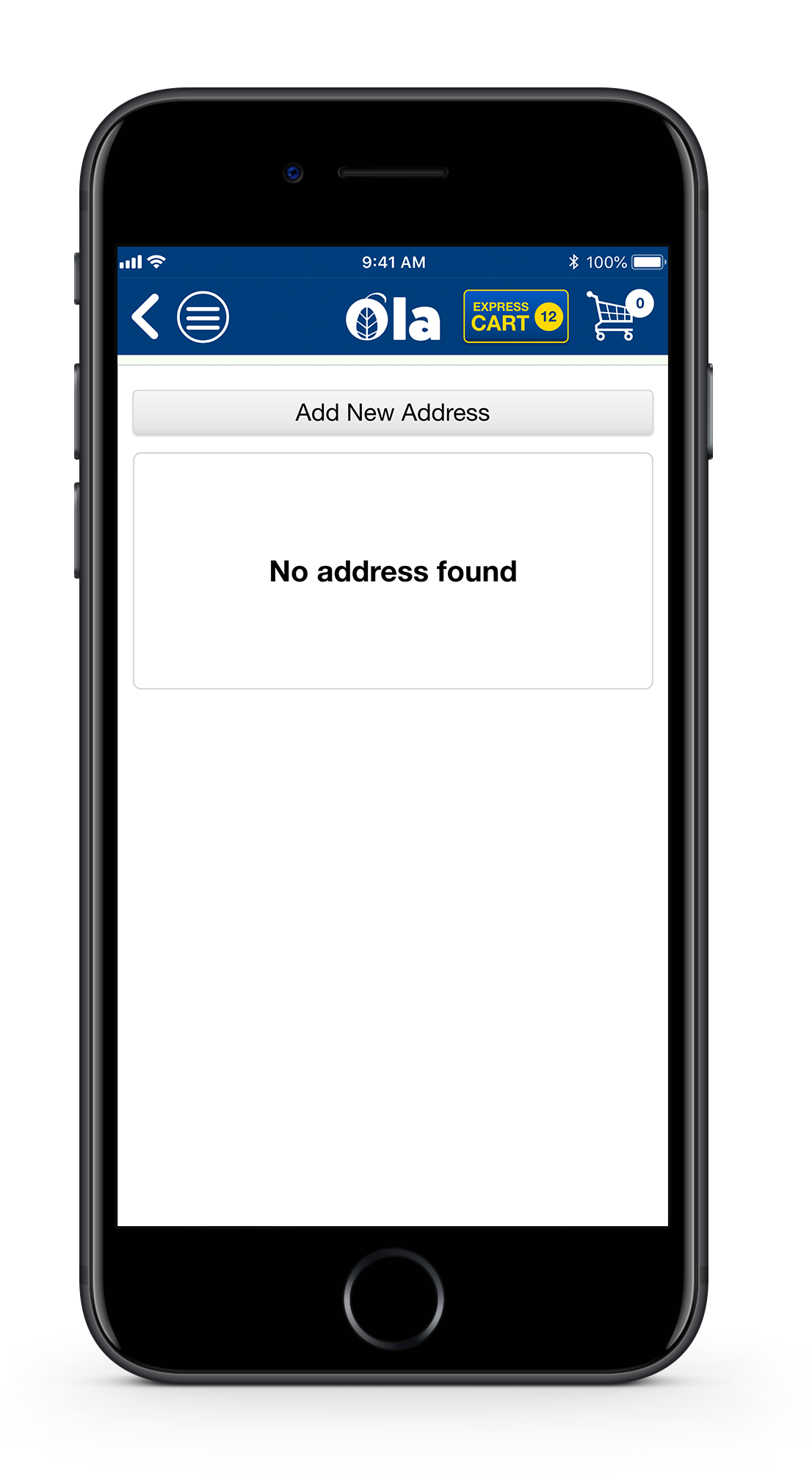
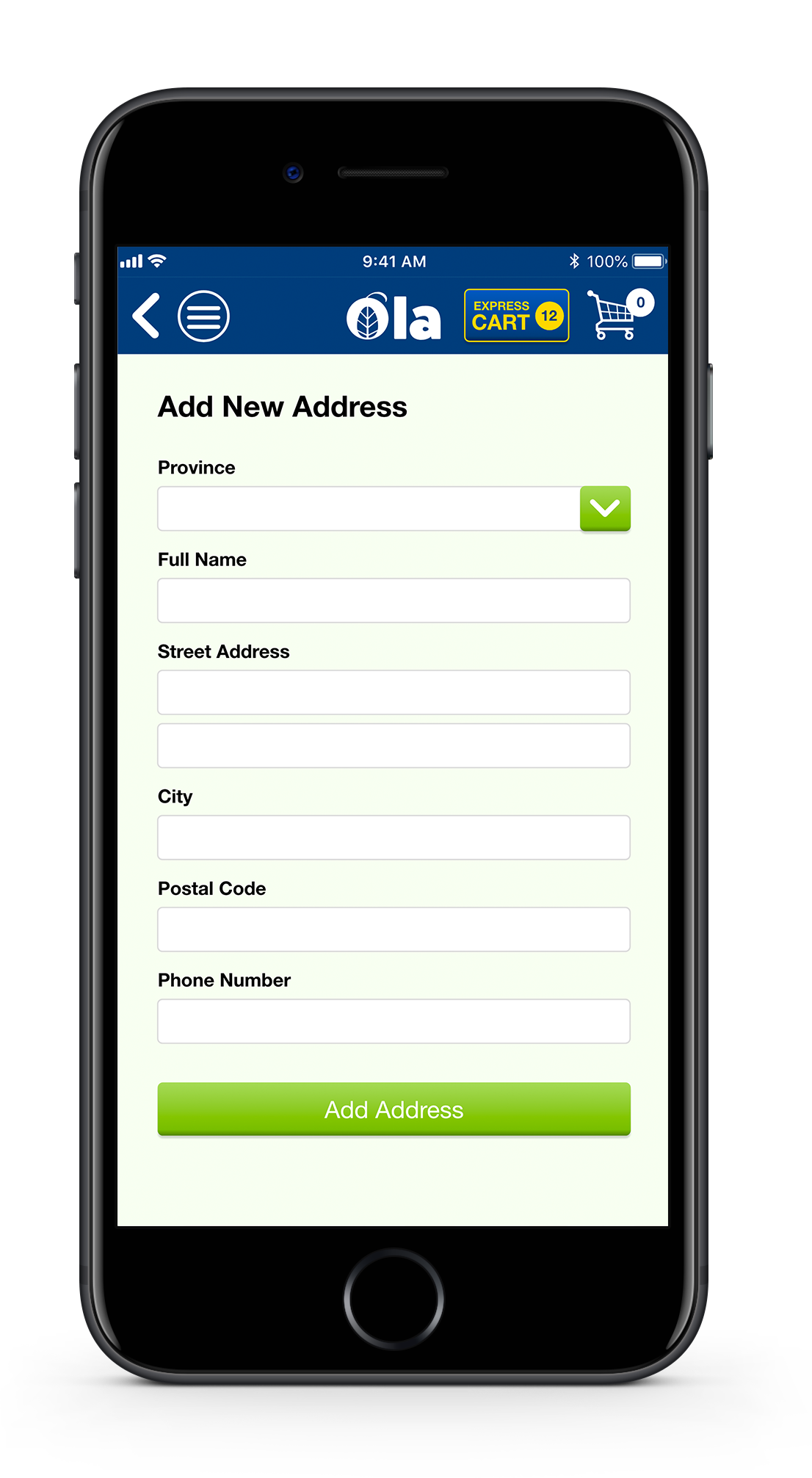
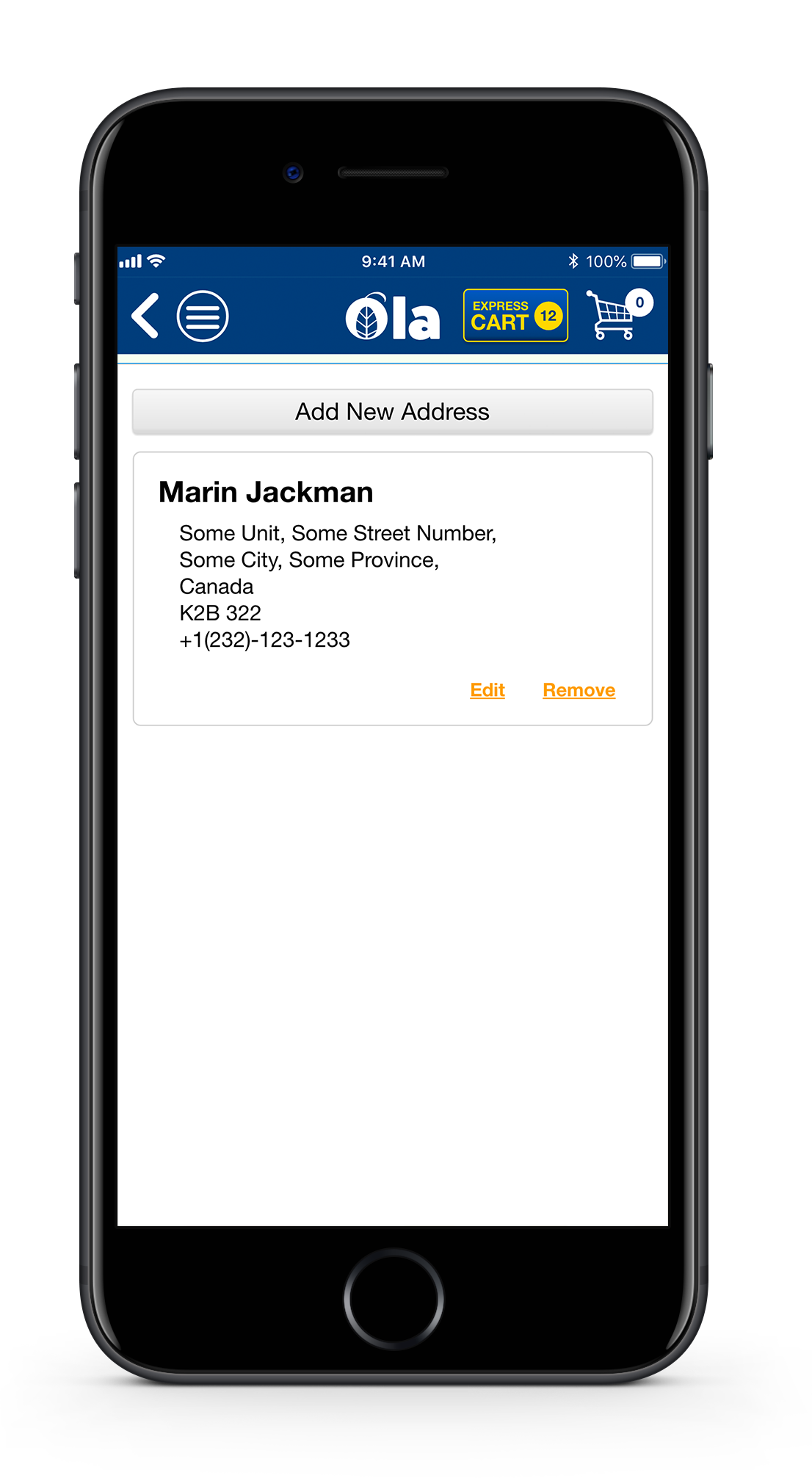
From Address Manager, the user can access all the preferred delivery address. The user can maintain multiple delivery addresses, like, residential, office, relative, etc. We have a big ‘Add New Address’ button on top, to communicate to the user what he can do next.
Once the user has an address registered with ‘Ola Fresh’ it will appear on ‘Addresses’ page. The user can add another preferred delivery address, edit or delete the existing address from this page.



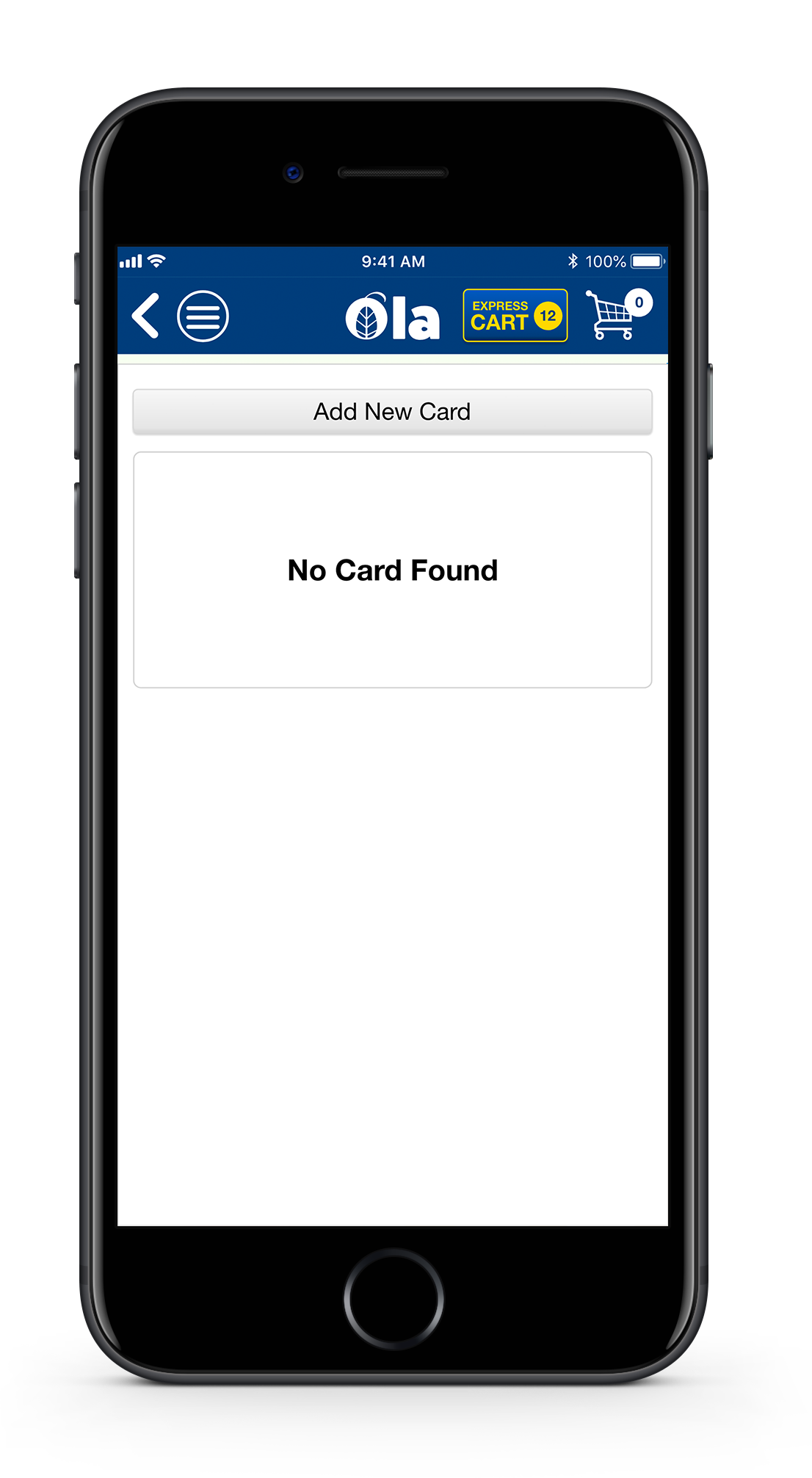
From Manage Card section, the user can add or remove payment options. ‘Ola Fresh’ only deliver pre-paid orders. We don’t accept cash from website sales.User has to provide at-lease one valid payment method before checkout.
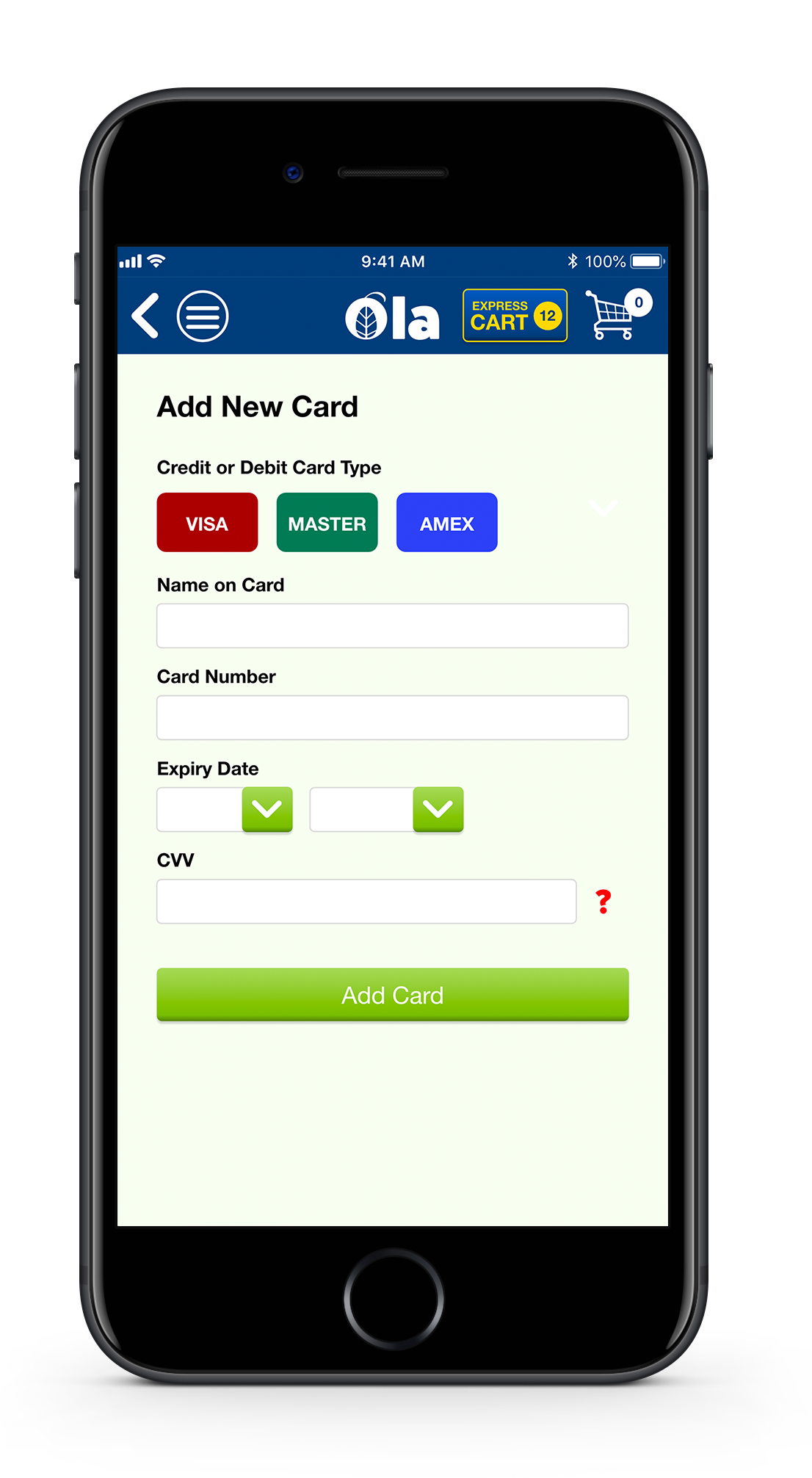
On clicking the ‘Add New Card’ app will take the user to a form to fill card details. 'Ola Fresh' accept VISA, MASTER and AMEX cards types. It could be a Debit or Credit card. The user doesn’t have to provide the type of card; the system will automatically check with bank API.
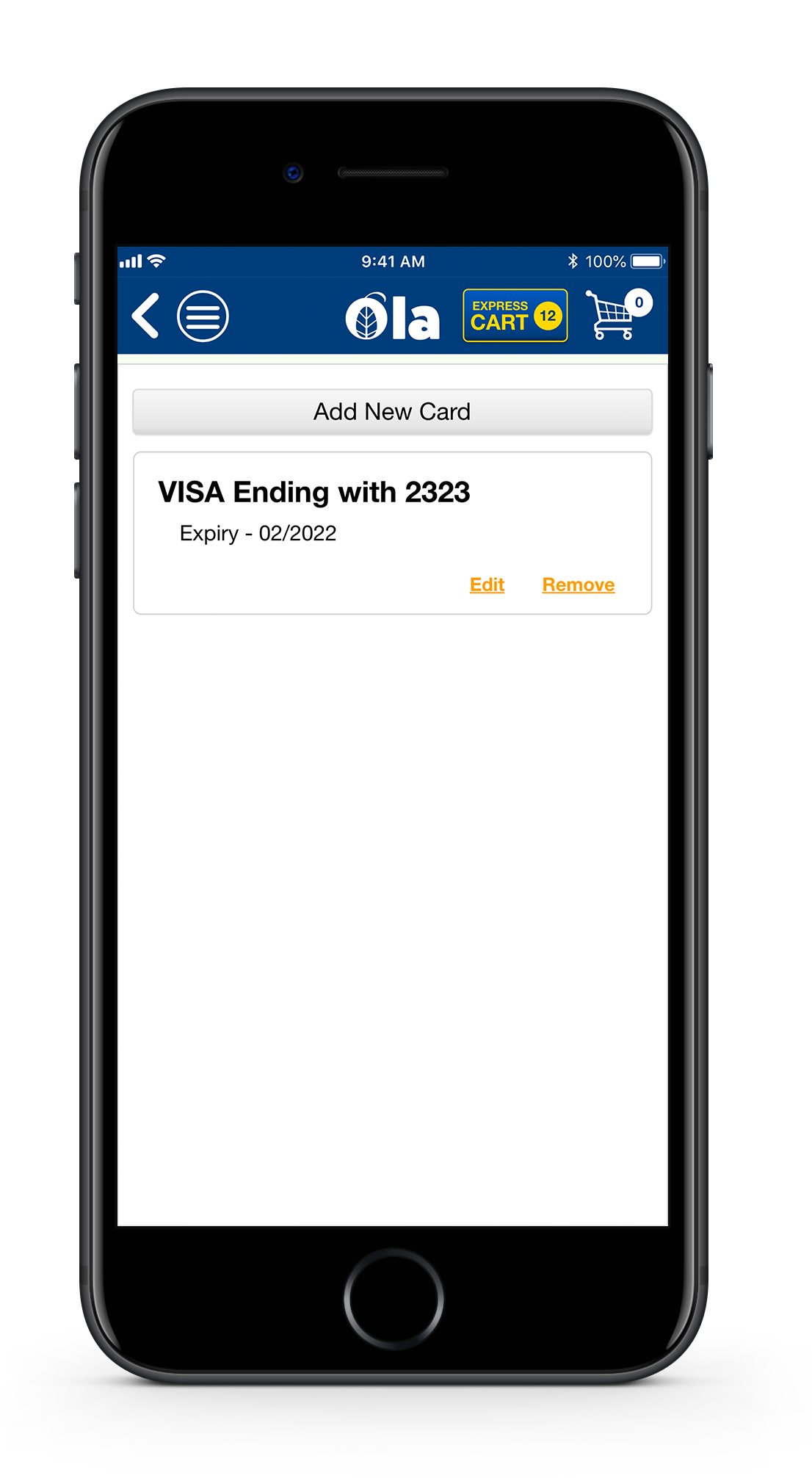
The user can add multiple payment cards, edit or delete the existing payment card from here.



From Manage Order Page user can check all the previous orders and download invoices in pdf format. Purchase orders are segregated in two sections.
First is ‘Pending Orders’. This list has 'Purchase Orders' which are not delivered yet. The user can cancel or track any order from here.
Second is ‘Previous Orders.’ This section contains all the previously delivered orders.
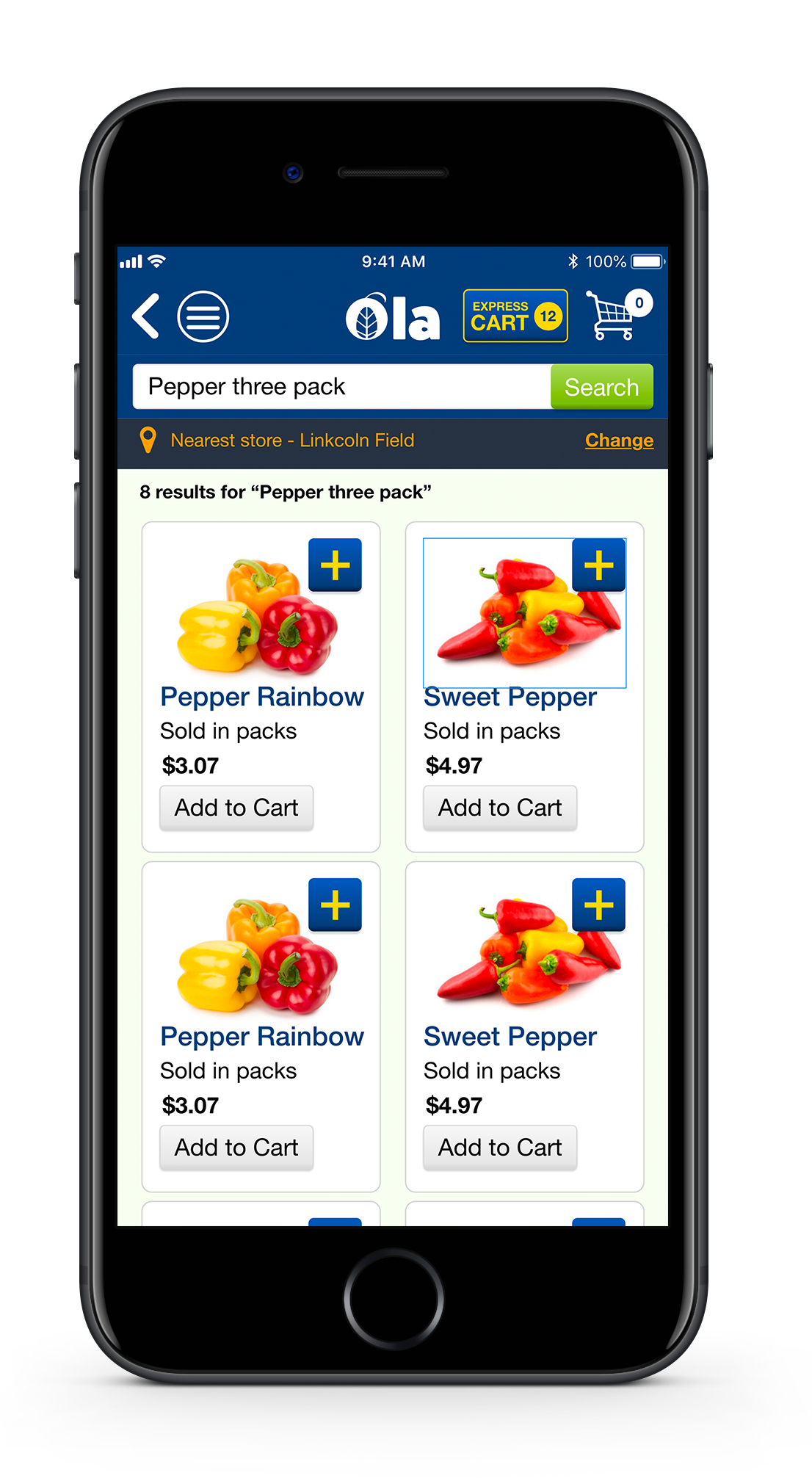
Search Functionality: We have prominent search text box on top of the screen which is visually communicating with user that he can start his shopping session from this point. User can conduct product search from any of the page within ‘Ola Fresh’ app. This website supports live search.
To enrich user’s experience our search engine will pick only available products, instead of saying user that ‘we are running out of this product’ at later stage.
To execute a search user can click on any item in search result or press ‘Search’ button and system will conduct a product search according to the keywords entered by the user. The total number of products appeared in search is showing on top of the product window.
All the products showing on this page also have big Night Blue Color button with Yellow ‘+’ on it. The user can directly add products to the checkout cart or keep the frequently needed products in ‘Express Cart.’


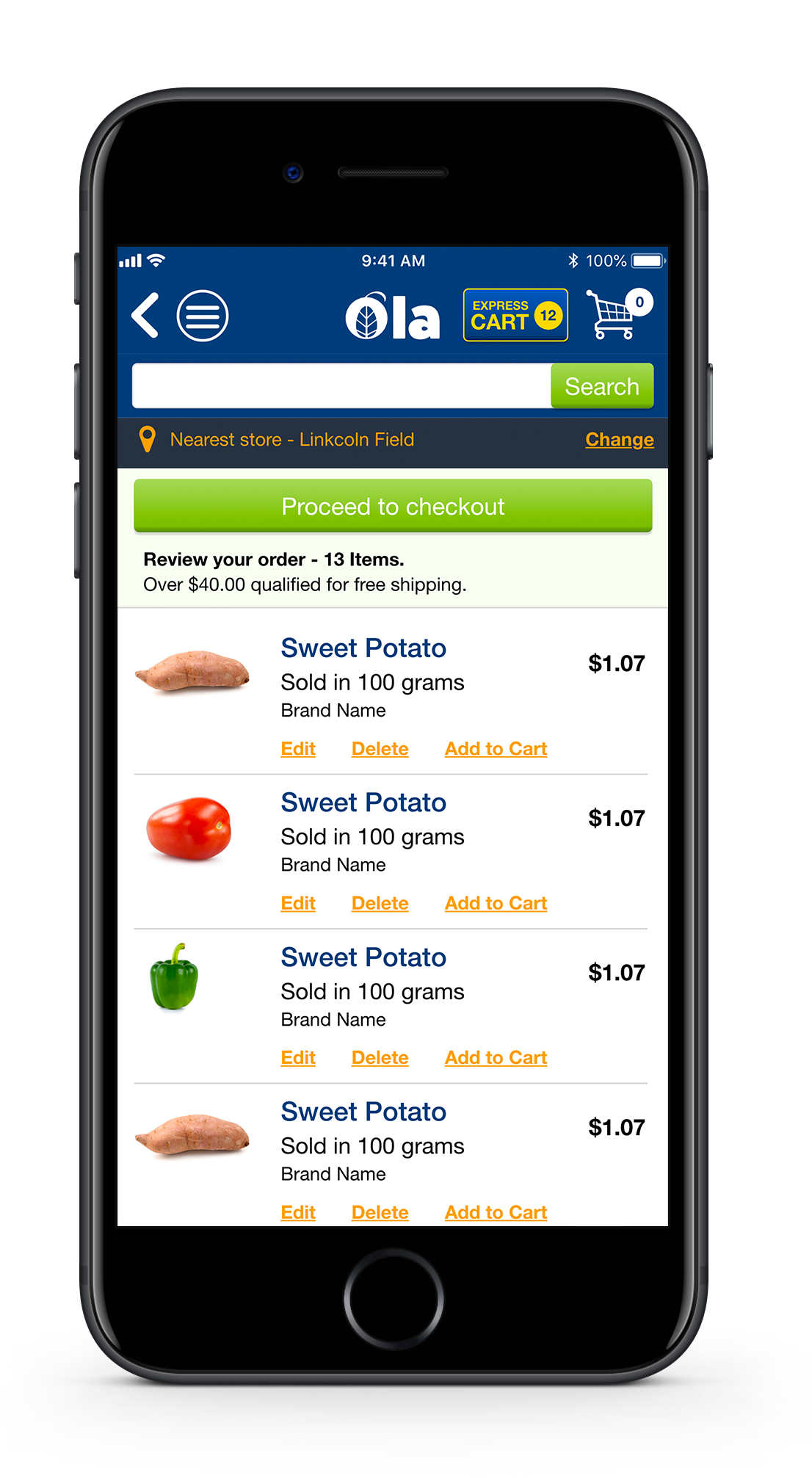
Order Review Page and Checkout Page are the last pages in the chain.
The user can review all the items by scrolling down. He can quickly change the quantity by clicking on ‘Edit’ or ‘Delete’ any product. On top of the product list, it contains information regarding the shipping fee.
We have a significant and prominent ‘Proceed to checkout’ button to make sure the user doesn’t miss it. On clicking the ‘Checkout’ button, the app will take the user to the final checkout page.
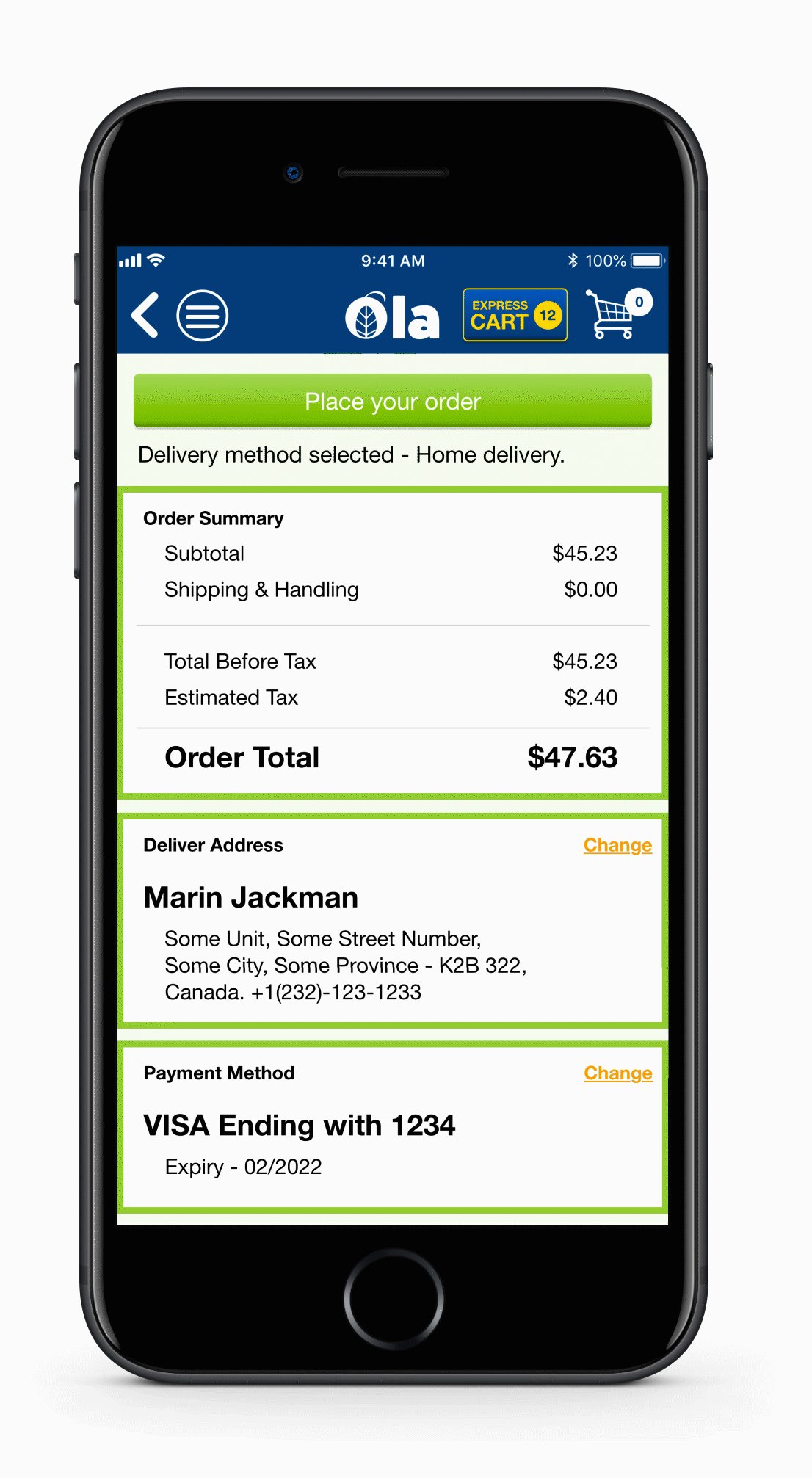
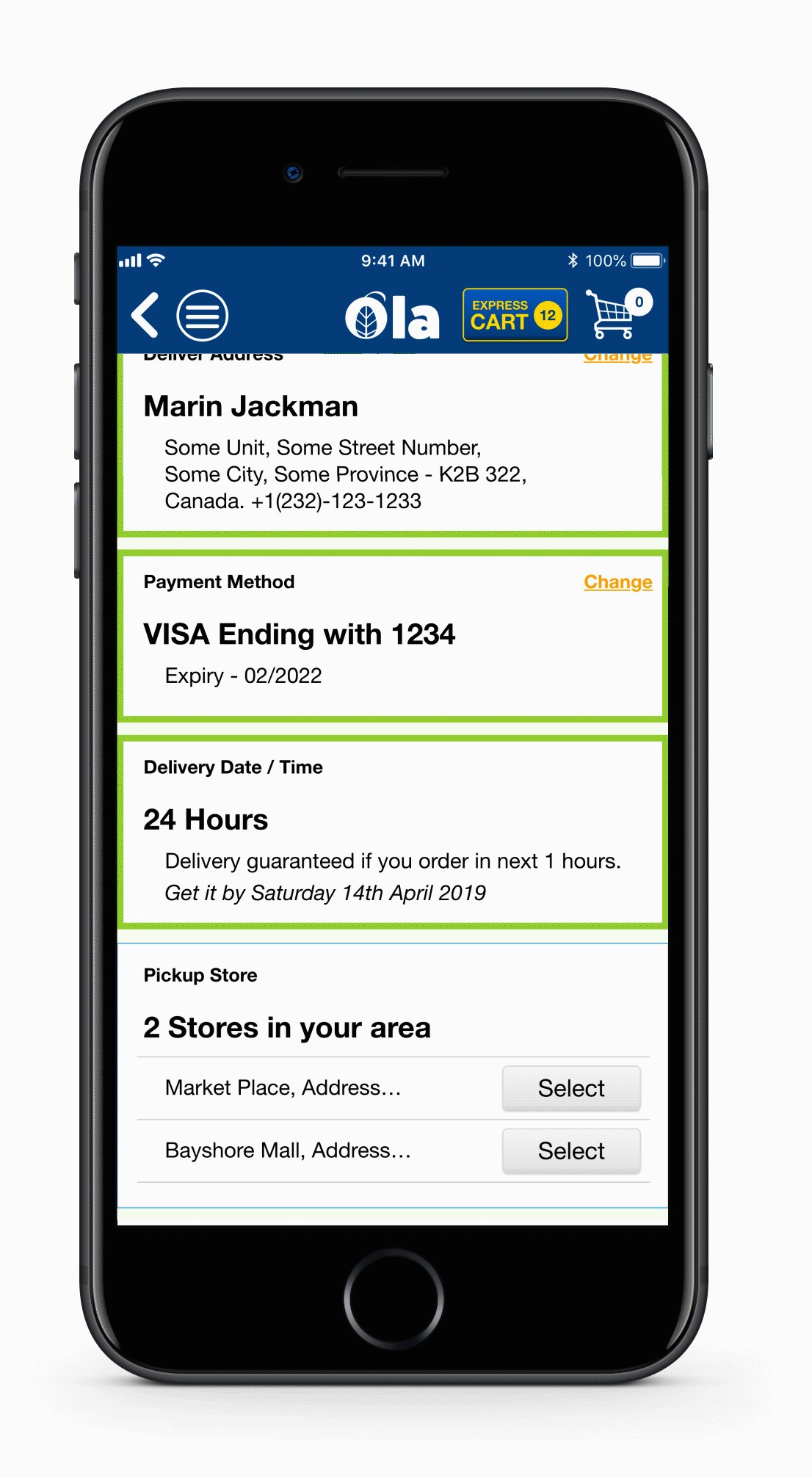
This page has all the vital information user required to finalize the process.
‘Order Summary’ section has the amount that the user will spend on this order. It has all the information regarding TAX, delivery handling and product cost. On clicking ‘Place Your Order’ button, the system will display a confirmation popup and sent an email to the registered email address.
The user can change the delivery address. On clicking the ‘Change’ link system will take the user to ‘Manage Addresses’ page where the user can pick a different address or add a new address.
The user can change the payment method by clicking the ‘Change’ link under ‘Payment Method’ section.
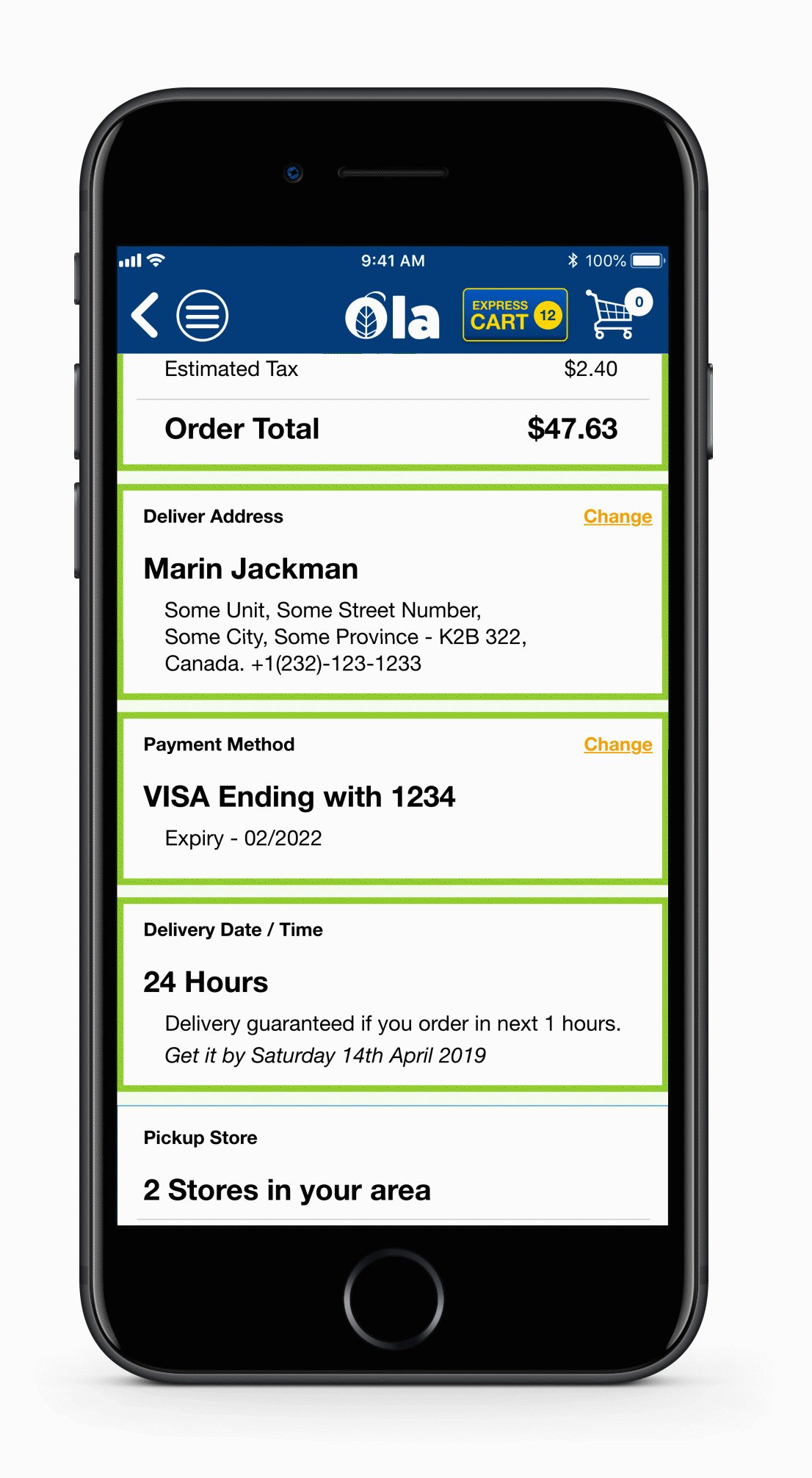
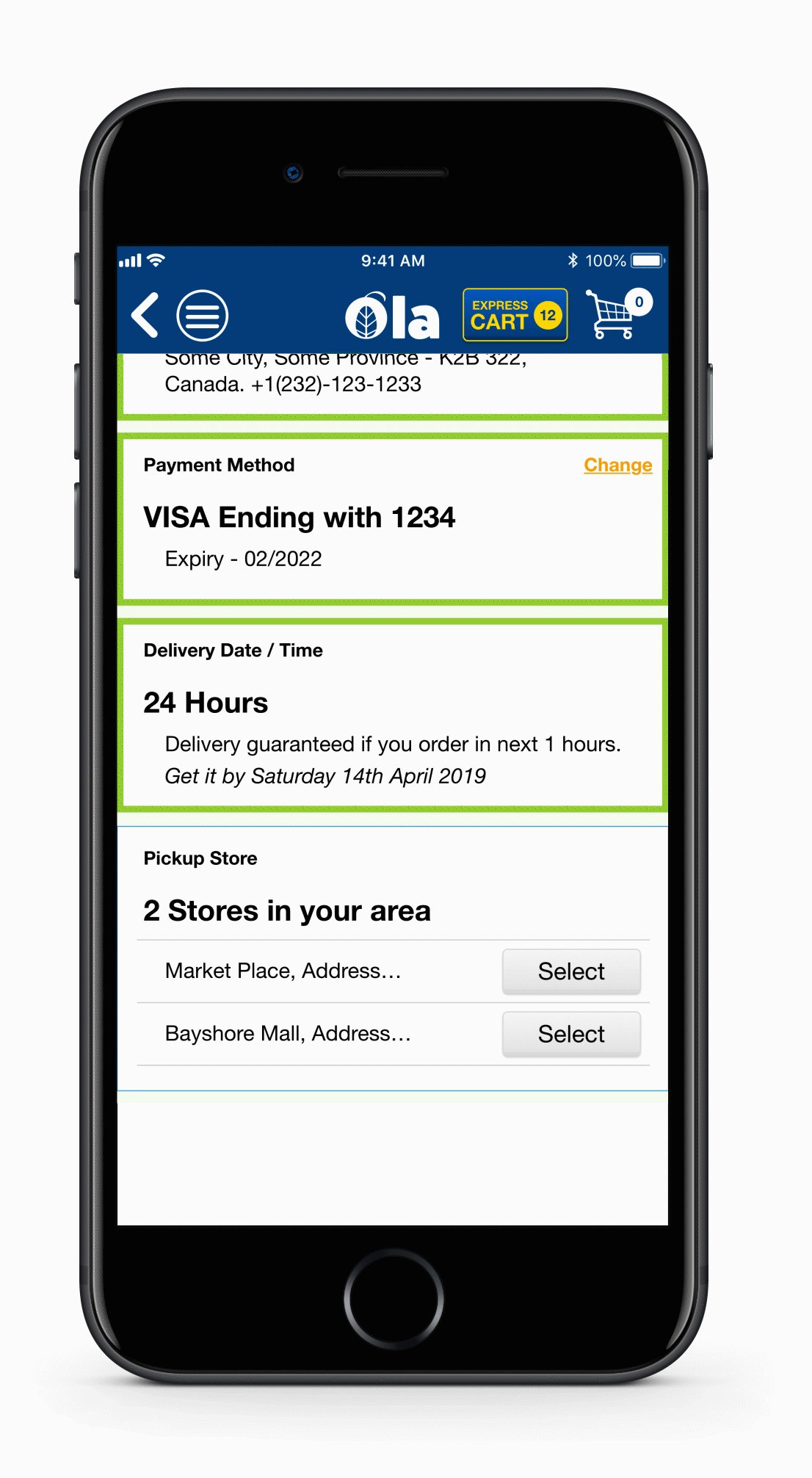
‘Ola Fresh’ provides on-site deliveries as well as store pickup service. If the user is not comfortable with the delivery time, he can select store pickup. The system has picked up two stores according to the location and area code entered by the user.